Topdown Tank Battle: Part 8
Mon, May 21, 2018In this tutorial series, we’ll walk through the steps of building a 2D top-down tank game using Godot 3.0. The goal of the series is to introduce you to Godot’s workflow and show you various techniques that you can apply to your own projects.
This is Part 8: Tank explosions and shooting effects
You can watch a video version of this lesson here:
Introduction
In this installment, we’ll add explosions to the enemy tanks (we already made them for bullets) and create a “muzzle flash” effect when the tanks shoot.
Muzzle Flash
Open Tank.tscn, the master tank scene that the enemy and player both inherit from.
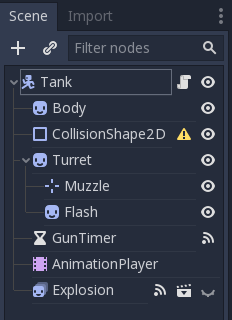
Add a Sprite node named “Flash” as a child of the Muzzle and an AnimationPlayer
as the child of the root node. You can also add an instance of the Explosion
scene, which we’ll set up after. Here is the updated scene tree.

Set the Flash node’s Region/Enabled property “On” (this will save you having to set
it on the inherited scenes) and the Explosion’s Animation to “fire”.
We’ll set the actual image on the inherited scene, but the animation(s) will be the same, so we’ll create them here.
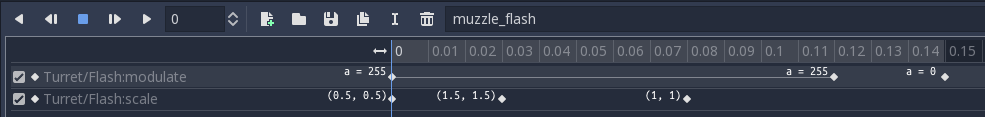
In the AnimationPlayer, we need to create two animations: “init”, which will set the animated properties to their initial values; and “muzzle_flash” for the effect.
In the “init” animation, click the “Autoplay on Load” button and add one track by
setting the “Alpha” value in theFlash sprite’s Modulate property to 255 and
clicking the property’s “key” button.
Next, add the “muzzle_flash” animation, setting its Length to 0.15 and Step
to 0.01.
This animation will have tracks for two properties: modulate and scale. See the
image below for the values and keyframe positions:
Now open the Player.tscn and drag the spritesheet into the Flash sprite’s Texture.
Because we want the scaling to happen from the muzzle end of the flash and not its
center, set the Offset so that it is placed at the end, and then the Transform/Position
so that it is located at the tip of the barrel:
![]()
For this image, we set Offset to (25, 0) and Position to (55, 0).
Play the Player scene and try it out:

Follow the same process with the enemy tank
Tank Explosion
We added an instance of the explosion, now change the Tank’s explode() function
as follows:
func explode():
$CollisionShape2D.disabled = true
alive = false
$Turret.hide()
$Body.hide()
$Explosion.show()
$Explosion.play()When playing the explosion, this ensures that the tank disapears, stops moving,
and stops detecting collisions. However, now we need to delete it when the explosion
finishes, so connect the Explosion’s animation_finished signal:
func _on_Explosion_animation_finished():
queue_free()You may want to scale up the explosion a bit: try setting its Scale in the Inspector to
(1.5, 1.5) for example.
Conclusion
That completes Part 8 of this series. This was a fairly short one, but in the next part we’ll start adding some obstacles and pickup items to the game.
Please comment below with your questions and suggestions.