Score and HUD
In the last part, we added UI in the form of menus to start and configure the game. We also need a UI to display in-game information such as score.
HUD scene
Add a new scene with a CanvasLayer root to be our HUD. Give it two children: a MarginContainer named “ScoreBox” and a `Label" named “Message”.
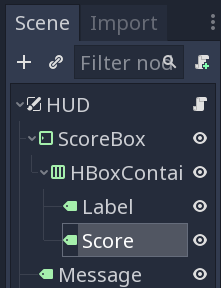
Your scene tree should look like this:
Set the layout of the ScoreBox to “Bottom Wide” and the Custom Constants all to 20. Add an HBoxContainer child and under that two Label nodes. Name the second label “Score” and put 100 in its Text property. Set the HBoxContainer’s Alignment to “End”.
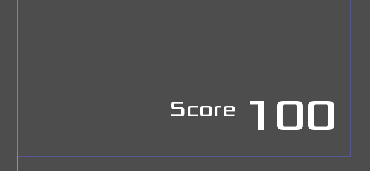
Add the same DynamicFont resource to both labels, but choose “Make Unique” on the first label and set its size to 32. Set its Text property to “Score”. In its _Size Flags/Vertical, set “Fill”. Your layout should look like this:
Now for the Message node load the font and set Text to “Message” so we’ll have something to see. Also choose “Make Unique” on the font resource (you’ll see why in the next section). Set Align and Valign to “Center” and Clip Text to “On”. For layout, choose “Center Wide”. Also, set Grow Direction/Vertical to “Both”.
Message animation
This message will show information during gameplay (level up, bonuses, etc). We want it to be animated - to appear and then fade out. Add an AnimationPlayer to the scene.
We’ll make two animations: one to set the initial values, and one to animate the message display. Add the first animation, “init” and click the “Autoplay on Load” button. Set the length to 0.1.
Add a keyframe at time 0 for the Font/Size (64), and one for the Visible
set to “Off”.
Add the second animation, “show_message”. Set its length to 0.75 and keyframe Visibility to “On”.
Next, we’ll keyframe the Font/Size from 64 at time 0 and 200 at the end. Set the track’s Update Mode to “Continuous”.
We also want it to fade out as it grows, so keyframe the Modulate alpha value from 255 to 0.
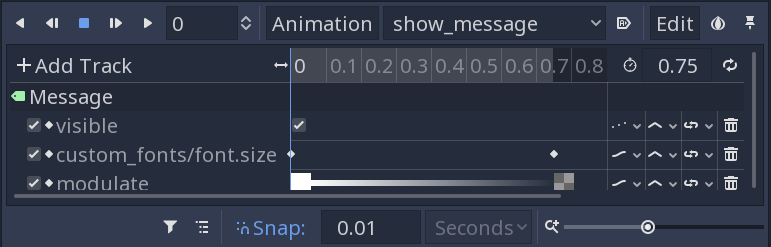
Heres’ what the animation settings should look like:
And the animation when it plays:
HUD Script
Now let’s add a script to the scene, with methods to update the displays:
extends CanvasLayer
func show_message(text):
$Message.text = text
$AnimationPlayer.play("show_message")
func hide():
$ScoreBox.hide()
func show():
$ScoreBox.show()
func update_score(value):
$ScoreBox/HBoxContainer/Score.text = str(value)
Instance the HUD in the main scene, and add $HUD.hide() to the _ready() and _on_Jumper_died() functions. In new_game() we need to show the hud and display a message:
$HUD.show()
$HUD.show_message("Go!")
To add the score, create a score variable and set it to 0 in new_game(). In _on_Jumper_captured() increment it by one. Make sure to call $HUD.update_score(score) after each of these.
In the next part, we’ll add sound and color to the game!
Follow this project on Github:
https://github.com/kidscancode/circle_jump